Node.js is licensed for use as follows:
“””
Copyright Node.js contributors. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the “Software”), to
deal in the Software without restriction, including without limitation the
rights to use, copy, modify, merge, publish, distribute, sublicense, and/or
sell copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
Continue reading Licenza node 4.4.3 LTS
Nuovo aggiornamento sicurezza Cordova CLI per google play!
Bene! lasciamoci indietro le versioni 3.5.5 , 4.0 e 4.1 ed arrembiamo la 6.1 di Cordova CLI, che ci permette di avere la piattaforma android versione 5.
0) dovete avere la stessa firma sviluppatore dell’app e pure la pasw.
- Quindi prendiamo il nostro vecchio progetto e backuppiamo tutto
2) mettiamo in salvo copiandola da un’altra parte la cartella RES, dentro alla platform, che è quella che tiene icone e splashcreen; come pure il file Android manifest.xml, mettiamolo via e il config.xml
3) andiamo a vedere che versione del codice abbiamo ed incrementiamola, fuori dalla piattaforma, nel www/config.xml, ricordiamoci pure di alzare le API minime a 14.
4) aggiorniamo node, aggiorniamo cordova CLI, aggiorniamo platform Android:
$ node -v
v4.4.3
cordova -v
3.6.0-0.2.8
Quindi:
sudo npm install -g cordova
Ricontrolliamo la versione di cordova, ora dovrà essere 6.1.1,a quel punto andiamo nella directory del nostro progetto e vediamo la versione della piattaforma:
cordova platform ls
Installed platforms:
android 4.0.2
ios 3.4.0
Available platforms:
amazon-fireos ~3.6.3 (deprecated)
blackberry10 ~3.8.0
browser ~4.1.0
firefoxos ~3.6.3
osx ~4.0.1
Quindi aggiorniamo la piattaforma
cordova platform update android
Updating android project...
Android project updated with cordova-android@5.1.1
ed ora compiliamo con la nova versione!!
cordova build android
Probabilmente vi dirà che vi mancano degli sdk, quindi andate a prenderli! Ricordate anche che se cambiate cartella in cui tenete gli SDK, ricordatevi di metterli nel ~/.bash_profile;
es:
export PATH=${PATH}:/Users/nomade/Library/Android/sdk/platform-tools:/Users/nomade/Library/Android/sdk/Tools
Per le altre app, ok i passaggi 0, 1 ,2 e 3
poi però senza rifare il BUILD di cordova, Apro Android Studio e vado diretta a rifirmare e compilare l’app.
Così Android studio vi mette già a posto in automatico tutte le invocazioni di Gradle 😀 OH gradle, oH gradel..
vabbhè.. ve lo aggiorna, vi controlla gli SDK. etc..
ma soprattutto senza ricompilarlo da cordova, vi evitate di dover andare a rimettere, e non ve le icordate più di sicuro.. le piccole magagne che avete cambiato direttamente nel progetto Android..
lo so che ora ci sono gli Hooks, ma un tempo…
Insomma dipende da quanto sono vecchie le vostre app, da quanto funzionavano i plugin quando le avete compilate, etc..
HEI, non dimenticatevi di aggiornare anche i plugin!!
cordova plugin add cordova-plugin-network-informatione per esempio:
cordova plugin add cordova-plugin-splashscreen
cordova-plugin-inappbrowser
Setting wp with landing static page (Means no migration when publish!)
Prendendo ispirazione da qui: https://wordpress.org/support/topic/use-html-page-as-homepage-instead-of-indexphp-how
- installa wp in root
- crea la pagina “statica” in wp >> pagine >> crea nuova pagina;
- non scriverci dentro niente
- metti nella cartella del tuo tema il file page-statica.php con dentro tutto il tuo html statico che vuoi. [tutti i link/path devono essere assoluti!]
- vai in impostazioni >> lettura; ed imposta pagina iniziale: statica.
Fatto!
Quando pubblichi togli quella pagina e metti la home che desideri.
GRAFICA: Pianificare un app android
SCHERMO, su che dimensioni lavorare:
http://developer.android.com/guide/practices/screens_support.html
As you design your UI for different screen sizes, you’ll discover that each design requires a minimum amount of space. So, each generalized screen size above has an associated minimum resolution that’s defined by the system. These minimum sizes are in “dp” units—the same units you should use when defining your layouts—which allows the system to avoid worrying about changes in screen density.
- xlarge screens are at least 960dp x 720dp
- large screens are at least 640dp x 480dp
- normal screens are at least 470dp x 320dp
- small screens are at least 426dp x 320dp
Quindi, da portrait 320×480 a lanscape 1024x 768px (dimensione IPAD, circa 10”)
ICONE & SPLASHSCREEN:
drawable >> icon.png 96 × 96 RGB (con alfa)
drawable-hdpi >> icon.png 72 × 72 RGB (con alfa)
drawable-land-hdpi >> screen.png 800 × 480 RGB (non alfa)
drawable-land-ldpi >> screen.png 320 × 200 (non alfa)
drawable-land-mdpi >> screen.png 480 × 320 (non alfa)
drawable-land-xhdpi >> screen.png 1280 × 720 (non alfa)
drawable-ldpi >> icon.png 36 × 36 (con alfa)
drawable-mdpi >> icon.png 48 × 48 (con alfa)
drawable-port-hdpi >> screen.png 480 × 800 (non alfa)
drawable-port-ldpi >> screen.png 200 × 320 (non alfa)
drawable-port-mdpi >> screen.png 320 × 480 (non alfa)
drawable-port-xhdpi >> screen.png 720 × 1280 (non alfa)
drawable-xhdpi >> icon.png 96 × 96 (con alfa)
tutti i formati: https://github.com/phonegap/phonegap/wiki/App-Splash-Screen-Sizes
Risorse grafiche:
Framework: http://demos.jquerymobile.com/1.4.5/
Libreria di icone: https://fortawesome.github.io/Font-Awesome/
Font: https://www.fontsquirrel.com/
Risorse per lo Store:
Icone, immagine in primo piano e screenshot:
https://support.google.com/googleplay/android-developer/answer/1078870?hl=it
image map in 2016
IOS BUG:
https://discussions.apple.com/thread/6596466?start=0&tstart=0
IOS gesture for workaround
https://developer.apple.com/library/ios/documentation/AppleApplications/Reference/SafariWebContent/HandlingEvents/HandlingEvents.html
certo… si potrebbe anche passare agli SVG..
http://thenewcode.com/272/Interactive-Geographical-Map-with-SVG-and-JavaScript
se android le supportasse.. 😛
ci siamo quasi.. da android 4.3
http://caniuse.com/#search=svg
oppure comprarla: https://www.amcharts.com/svg-maps/?map=italy
Set cordova cli 6 on xubuntu 15.10
installare node:
$sudo apt-get install nodejs
installare npm, node package manager:
sudo apt-get install npm
Possiamo testare che ci siano, chiedendo la versione:
$node -v
$npm -v
creare un collegamento simbolico per chiamare nodejs con il solo nome: node
sudo ln -s /usr/bin/nodejs /usr/bin/node
non deve rispondere niente il precederente comando.
Installiamo android studio, aggiungendo un repository con il code apposito per ubuntu,
disponibile da https://paolorotolo.github.io/android-studio/ :
$sudo apt-add-repository ppa:paolorotolo/android-studio
$sudo apt-get update
$sudo apt-get install android-studio
Dimentichiamoci di android per un pochino ed intanto procediamo e installiamoci cordova cli, guardiamo qui:
https://cordova.apache.org/docs/en/latest/guide/cli/index.html
Prima cosa vediamo se abbiamo anche git
$sudo apt-get install git
E poi installiamo cordova
$sudo npm install -g cordova
potrebbe essere necessario pulire la cache di node con un
“node cache clean”
Proviamo a vedere se è davvero installato con “cordova -v”, mi rende il numero della versione che è ora la 6.1.0
Compiliamo la prima app di prova:
$ cordova create hello com.example.hello HelloWorld
$cd hello/
Ora entrando nella cartella hello/www/index.html dentro alla nostra home, troveremo il nostro primo progetto, che possiamo subito vedere da browser.
E’ un template html, e lo script in js che chiede alle API di cordova se c’è un dispositivo mobile, non risponderà.
Quindi rimarrà sempre un grigio: Connecting to Device
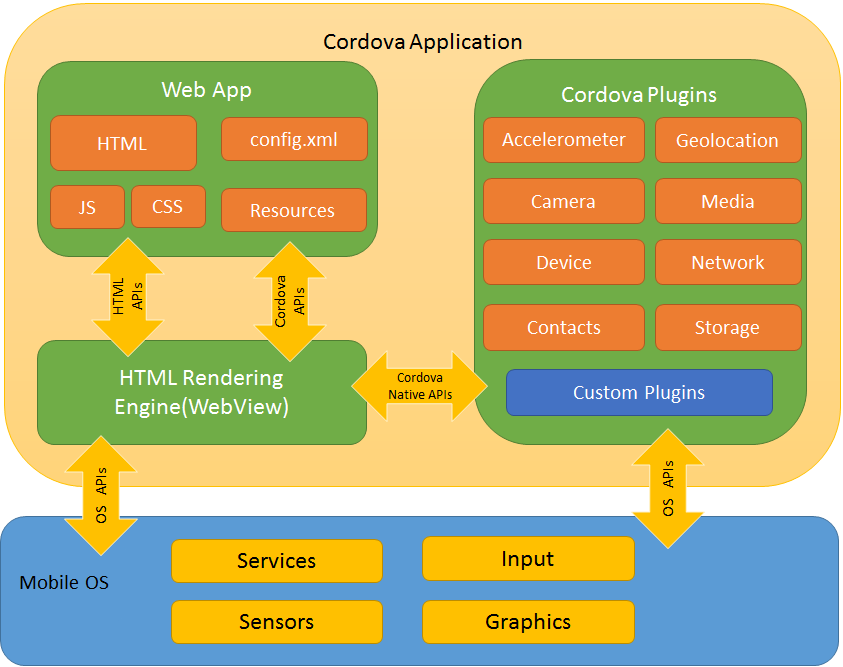
Ecco cosa ci permetterà di fare cordova cli

Quindi abbiamo deciso che lo proviamo per il sistema operativo Android.
https://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html#requirements-and-support
Quindi vediamo se abbiamo java:
$java -showversion
Io ho già installato :java version “1.7.0_95”
OpenJDK Runtime Environment (IcedTea 2.6.4) (7u95-2.6.4-0ubuntu0.15.10.2)
OpenJDK 64-Bit Server VM (build 24.95-b01, mixed mode)
quindi provo così. (sbagliato)
OK, android studio (che ha finito di installarsi) non funziona:
si lamenta del jdk (java development kit)
Proviamo a vedere se cordova funziona:
$cordova platform add android
$cordova requirementsNo, da un sacco di errori:
Failed to find ‘JAVA_HOME’ environment variable. Try setting setting it manually.
Android SDK: not installed
Failed to find ‘ANDROID_HOME’ environment variable. Try setting setting it manually.
Failed to find ‘android’ command in your ‘PATH’. Try update your ‘PATH’ to include path to valid SDK directory.
Android target: not installed
Android SDK not found. Make sure that it is installed. If it is not at the default location, set the ANDROID_HOME environment variable.
Gradle: not installed
Could not find gradle wrapper within Android SDK. Could not find Android SDK directory.
Might need to install Android SDK or set up ‘ANDROID_HOME’ env variable.
Error: Some of requirements check failed
(GIUSTO)Quindi si installa dal ppa per ubuntu. java 8
http://stackoverflow.com/questions/16263556/installing-java-7-on-ubuntu
$sudo add-apt-repository ppa:webupd8team/java
$sudo apt-get update
sudo apt-get install oracle-java7-installersudo apt-get install oracle-java7-set-defaultOK, riprovo a far partire android studio.
Funziona
Quindi andiamo in
Configure >> SDKmanager
E ci copiato il path dove troveremo i file android che ci interessano
es: /home/mioutente/Android/Sdk
Quindi andiamo a creare il file .bashprofile in home, con l’editor di testo più comodo.
$nano .bash_profile
Questo è il mio file:
export ANDROID_HOME=/home/cri/Android/Sdk/
export PATH=${PATH}:/home/cri/Android/Sdk/platform-tools:/Android/Sdk/tools
Faccio utilizzare il mio file bash_profile:
source ~/.bash_profileQuindi provo se funziona:
~/hello$ cordova requirements
Requirements check results for android:
Java JDK: installed .
Android SDK: installed
Android target: installed android-23
Gradle: installed
Bella risposta!
Provo a fargli compilare il progetto android:
cordova build android
BUILD SUCCESSFUL
Total time: 2 mins 51.058 secs
Built the following apk(s):
/home/cri/hello/platforms/android/build/outputs/apk/android-debug.apk
OK , ora possiamo fare un cordova android run
Se abbiamo un dispositivo android da connettere con l’usa, in modalità sviluppatore attivata e con il setting: debugging via usb.
Allora, potremo vedere la nostra app Hello che si installa sul dispositivo e la scritta su sfondo verde:
Device is ready
dati dati datasets
https://github.com/datasets
GIT su GANDI!
Dunque, come configurare il repository git che ci spetta per l’uso dell’hosting gandi?!
Eseguire sulla propria macchina in locale:
Cioè, non dalla console SSH connessi alla macchina remota 🙂
chiaro, no?
$ mkdir albero.redup.xyz $ cd albero.redup.xyz/ $ git init Initialized empty Git repository in /Users/redesignnomade/albero.redup.xyz/.git/ $ git remote add origin git+ssh://XXXXXX@git.dc0.gpaas.net/albero.redup.xyz.git $ mkdir htdocs $ echo "helloworld" > htdocs/index.html $ git add htdocs $ git commit -m "primo index.html prova" [master (root-commit) d0635ce] primo index.html prova Committer: RedesignDev 1 file changed, 1 insertion(+) create mode 100644 htdocs/index.html MacBook-Pro-di-Redesign:albero.redup.xyz redesignnomade$ git push origin master The authenticity of host 'git.dc0.gpaas.net (217.70.180.142)' can't be established. RSA key fingerprint is SHA256:1Tpwj0UT92ARAGczV2ha6tBE3lQz0uLvBRWCaIPmh6I. Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added 'git.dc0.gpaas.net,217.70.180.142' (RSA) to the list of known hosts. XXXXXXX@git.dc0.gpaas.net's password: Counting objects: 4, done. Writing objects: 100% (4/4), 292 bytes | 0 bytes/s, done. Total 4 (delta 0), reused 0 (delta 0) To git+ssh://XXXXXXX@git.dc0.gpaas.net/albero.redup.xyz.git * [new branch] master -> master
OK, ora si rebootta l’istanza remota e si dovrebbe trovare sia il git online che i suoi file visualizzati,
quindi l’index con scritto Hello world.
Vero!:

Sgrunt, l’unica pecca è che per lavorarci con qualcuno gli dovrei dare la pasw generaleglobaleuniversale. E questo non è possibile..
vabbhè, però almeno lui può clonarselo in locale e mergiare localmente..
meglio che niente.
Missione ciao!
ushahidi/platform
OK, i passaggi per capire ed installare ushaidi 3
Mi documento qui: https://www.ushahidi.com/support/install-ushahidi
TRe possibilità:
La più papabile mi pare quella su Linux;
dipendenze:
- PHP version 5.4.0 or greater
- The following php extensions enabled: curl, gd, imap, json, mcrypt, mysqlnd (optional)
- Composer
- MySQL database version 5.5 or greater (PostgreSQL support planned)
- Apache 2.2+ or nginx
humf.. il problema è che io uso un virtual host con accesso da ssh, ma non ho i privilegi per installare software sulla macchina virtuale.. quindi Composer mi taglia le gambe.. e propbabilmente anche saltandolo le dipendenza sono un po… quindi nada..
Eccole tutte: https://github.com/ushahidi/platform/blob/master/composer.json
Ecco.. un buon motivo per far comprare una VPS a lavoro 😛
______
___
OK, forse per fare delle prove basta vedere come funziona usando il loro servizio:P
https://www.ushahidi.com/support/create-new-deployment-edit-settings
senza incasinarsi sostanzialmente la vita!
___
Scarico da Qui? no, pare di no.. https://github.com/ushahidi/platform/releases